ブログを書き始めて少し経つと『Googleサーチコンソール』からAMPエラーと表示される時があります。
このAMPについて初心者だとなかなか対応できないんですよね。
AMPについて詳しくないのにさらにエラーって言われても・・・みたいな感じになってしまうと思います。
この記事ではGoogleサーチコンソールにAMPエラーと表示された時の対処法を初心者向けに解説していきます!
【超初心者】AMPってなあに?

『AMP』とはAccelerated Mobile Pages(アクセラレイティッド・モバイル・ページ)のことで、なんでもGoogleとTwitter社によって開発された機能だそうです。
ユーザーが自分の記事を読む時に挿入されている文字や画像をスマホサイズに変換し、さらに表示されるスピードが高速化されるという便利な機能なんですね。
以前はこの『AMP』対応にするには自分でHTMLを入力しなければならなかったのですが最近ではプラグインをインストールするだけで簡単に変更できるようになりました。
ブログの表示速度は速ければ速いほど読者に喜ばれてまた訪問してくれるようになります。また離脱率も下がるのでなくてはならない機能といってもよいでしょうね。
『AMP』の設定方法はプラグインによって違いますので、インストールするAMPプラグインによって情報をネットで捜したほうがよいと思います。
ワードプレスのプラグイン『新規追加』でAMPと入力しただけで10~15個のプラグインがヒットして、どれが本当に良い機能なのかは私でもわからないんですよね・・・。
ちなみに私はこのプラグインを有効化しています。

もしどのプラグインにしていいのかわからない人や設定が面倒だという人はテーマを『Cocoon』に変更すると良いでしょう。
『Cocoon』なら『Cocoon設定』で『AMP』から『AMPを有効にする』にチェックを入れるだけで簡単に設定が終了するのでオススメです。
ワードプレステーマ『Cocoon』はこちら!
【超初心者】AMPエラーと表示された時の対処法!

『Googleサーチコンソール』から表示されるAMPエラーにはこのように表示されます。
「AMP」の問題が新たに検出されました。
上記の問題をできる限り解決されることをおすすめいたします。
こうした問題を解消することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
このように表示されると初心者の人はどうしてよいかわかりませんよね・・・・
何が問題なのかわからないしわかっても直し方がわからない・・・という経験は私もしたのでよくわかります。
この『AMPエラー』には様々な理由があるので、そのエラーの理由とその対処方法を順に解説していきます。
AMP コンポーネントの「script」タグがありません
多くの『AMPエラー』の理由がこの「script」タグのことですね。
これはAMPのhaedタグに残っている使われていないscriptを削除することで修正できます。
ですが1度確認のためにGoogleの機能である『AMPテスト』のサイトからエラーが表示されたURLをチェックしてみましょう。

サーチコンソールでAMPがエラーですと表示されても、このAMPテストで有効ですと表示されたら問題なく処理されているということなので気にしないでOKです。

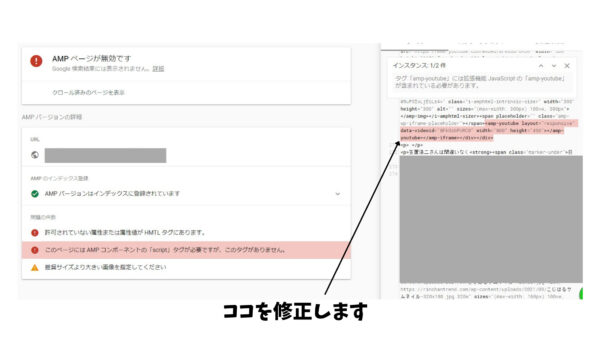
もしここでも『URLのAMPが有効になっていません』と表示されたら修正する必要があります。サーチコンソールの画面でエラーのURLをクリックしてページソースを表示されてください。
するとエラーの箇所がこのように赤色で表示されるのでここで修正する必要があります。

このようなエラーが出る場合の多くは『YouTube動画』を埋め込んでいる場合が多いですね。もしどうしても気になるようなら動画を外してあげると修正できると思いますよ。
「amp-ad」で必要なタグ「amp-ad extension script」が正しくありません
こちらも先程の説明と同じく1度『AMPテスト』でチェックをしてから修正するようにしてください。
ページソースを表示させると赤色の部分が修正箇所です。正しく言語が入力されていないはずなので正しい言語にし直してあげてください。
AMP HTML タグにレイアウト属性がありません
このエラーは画像を挿入した時などに大きさが設定されていないまま埋め込むとよくおこるエラーのようです。
エラーの原因となっている画像を変更するか<amp-img>のコードを修正してあげましょう。
おそらくAMPエラーと表示された記事の画像のどこか1つにサイズが指定されていない画像があるはずなのでその画像を修正すればエラーが消えると思いますよ。
プラグインとの互換性が問題だとAMPエラーは直らない?
どんなに対応しても『AMPエラー』が消えない場合は有効化しているプラグインに問題がある場合が多いです。
このような場合はAMPエラーのままにしておくかプラグインを無効化するかのどちらかを求められます。
どうしてもサイトに様々な機能を追加しているとAMPのエラーは起こってしまうようですね。ここは自分で考えてどちらにするか決めなければなりませんね。
ちなみに私は『AMPエラー』と表示されても『インデックスはされています』と表示されたら直さないでそのままにしておくことが多いですね。
どうしても修正しないとダメという事態にならない限りは結構ほっといても大丈夫みたいですからね(笑)
記事がAMPエラーになっていてもそれ以上に便利なプラグインを優先しちゃっています(笑)
サーチコンソールにも間違いはある?

『Googleサーチコンソール』からエラーが表示されてもそのエラーが間違えだったということはよくあります。
私も一回サーチコンソールから『記事の53個がエラーです』と表示されてビビりましたが、何も修正しないまま「修正を確認」をクリックして放置していたら2~3日後に『問題が修正されました』とメールが届いた経験があります。
やはりコンピューターといえど検索間違えや検索機能の誤りはよくあることなので、一度何もせずに「修正を確認」をクリックしてそれでも問題が修正されないようならここでご紹介した対処方法で解決するようにしてくださいね。
AMPは絶対に必要なのか?

ブログをしていく上で『AMP』は絶対に必要というわけではありません。
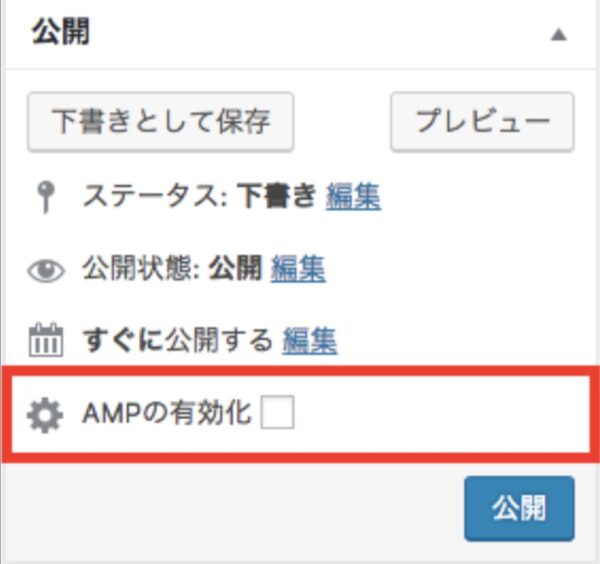
そもそもこの『AMP』に自動で対応しているワードプレステーマを使用している人は『投稿画面』の『AMPの有効化』にチェックを入れるだけで記事がAMP化されるので便利ですね。

ただし検索エンジン集客(SEO)的にみると、やはりAMP化をしているかどうかで上位表示にも影響が出るようなので入れておいて損をすることはないと思います。
もしプラグインをインストールしてみて、記事の表示速度が下がったとしたらプラグインを無効化すればよいだけですからね。
使用しているワードプレステーマによっても必要な度合いが変わってくるので、テーマとの互換性が取れているかどうかを確認してからプラグインをインストールするようにしましょう。
ワードプレスには様々な機能を追加してくれるプラグインがたくさんあります。
ワードプレス初心者が最初に入れておくべきプラグインというのがいくつかありますのでこちらの記事を参考にしてくださいね。
まとめ
自分のサイトに『Googleサーチコンソール』からAMPエラーと表示された時の対処法について初心者向けに解説してみました。
ポイントをまとめます。
・サーチコンソールでエラー表示になったら修正する
・修正する前にもう1度問題を解決でチェックする
・エラーの理由はプラグインの場合が多い
人によってAMPを推奨する人と使用しない人に分かれているようなので、もし設定する場合はネットでもよく調べてから対処するようにしましょう。
この記事がどなたかの手助けになれば幸いです。




