ワードプレス初心者の方は記事に画像や動画を挿入したりする時に操作がわからないことってありますよね?
ワードプレスにはクラシックエディターとブロックエディターがあってそれぞれやり方が違うんです。
またSNSもTwitterやインスタグラムの埋め込み方法も違うので初心者でもわかりやすいように解説してみました。
この記事を読むことでもう画像や動画を埋め込む方法に困らなくなると思いますよ!
【超初心者】ワードプレスの画像の挿入方法!

ワードプレスで画像を挿入する時は投稿画面の左上に表示されている『メディアを追加』から行うことができます。
クリックすると『画像をアップロード』か『メディアライブラリ』かと出るので、すでにブログ内にある画像を挿入する場合は『メディア』を、外部から画像を挿入する場合は『アップロード』を選んでください。

このような画面になるので画像をドロップするか『ファイルを選択』で挿入したい画像を選べば簡単に画像を入れることができます。
アップロードしてある画像をブログに挿入する時は画像の大きさに注意するようにしましょう。あまりにも大きなサイズだとブログの表示速度に影響が出る可能性があります。
画像の圧縮については別の記事がありますのでそちらを参考にしてください。
ブロックエディターの場合(画像)
ブロックエディターを使用している人はクラシックエディターよりも簡単なので覚えておくと良いでしょう。
投稿画面から『✙』をクリックして『メディア』から『画像』をクリックすればこのような画面になるのでクラシックエディターと同じように選択すればOKです。

クラシックエディターもブロックエディターも画像を挿入する時はとても簡単にできるので、今後のためにもどちらの挿入方法も覚えておくようにしましょう。
【超初心者】ワードプレスの動画を埋め込む方法!

クラシックエディターでYouTubeなどの動画を埋め込む時は、埋め込みたいYouTube動画の右下の矢印の共有をクリックしてください。

共有をクリックするとこの画面になりますが、ここで『埋め込む』をクリックして埋め込みコードを作成します。

動画の埋め込みコードが表示されたら右下の『コピー』をクリックしてコピーしておきます。

ブログの投稿画面に戻ってツールバーの『メディアの挿入/編集』のボタンがあるのでこちらをクリックします。
もしツールバーに『メディアの挿入/編集』というボタンがない人は『TinyMCE Advanced』というプラグインをインストールして追加してあげる必要があります。
ブログをしていく上でYouTubeなどの動画の埋め込みは必要不可欠なので、もしまだ設定していない人は別の記事がありますのでそちらを参考にしてくださいね。
このような画面になるのでここでコピーしたYouTubeの埋め込みコードを貼り付ければOKです。

今回は参考までにヒカキンさんの動画を貼り付けさせていただきました(笑)
このように慣れれば簡単に動画を挿入することができます。
ブロックエディターの場合(動画)
ブロックエディターの場合もYouTubeの動画から共有をクリックしてこの画像を表示させてください。
クラシックエディターの場合は埋め込みコードを貼り付けましたが、ブロックエディターの場合はURLを貼り付けるだけで簡単に挿入ができます。

このURLをブロックエディターの投稿画面から『✙』をクリックして『埋め込み』から『YouTube』をクリックしてURLを貼り付けてください。

これでYouTube動画をブログに挿入できたはずです。
動画を挿入する場合はクラシックエディターよりもブロックエディターのほうが簡単に挿入できますね。ただしコピーするコードはクラシックエディターとブロックエディターで違うのでここはポイントとして覚えておきましょう。
【超初心者】ワードプレスでSNSを埋め込む方法!

ワードプレスでSNSを埋め込む時にはTwitterやインスタグラムで方法が異なります。
ここで説明するのは超初心者向けに解説しているので、別のやり方もあるよという人も少しばかりお付き合いくださいね!
Twitterの埋め込み方法!
ブログに埋め込みたいTwitterの右上の部分に『・・・』がありますのでそちらをクリックすると『</>ツイートを埋め込む』という項目がありますので、そちらをクリックしてください。
今回は試しにダウンタウンの松本人志さんのツイートを埋め込んでみましょう。

画面が切り替わりこのような画面になるので『Copy Code』をクリックしてコピーします。

完了を出たらコピーできたのでブログに戻ってテキストからコピペします。

この埋め込みは『ビジュアル』画面ではできません。必ず『テキスト』画面にしてから貼り付けてください。

ビジュアル画面に戻した時にこのようになっていれば完了です。左下のマークは画像・動画を意味するマークなので消さないようにしてください。もし気になる人は1度プレビュー画面で確認すると貼り付けられていることがわかりますよ。

ブロックエディターの場合(Twitter)
ブロックエディターを使用している人はクラシックエディターと貼り付け方が違いますが、ブロックエディターのほうがむしろ簡単なのでこの機会に覚えてみてはいかがでしょうか?
投稿画面で『✙』でツールを開いて『埋め込み』から『Twitter』を選択するだけです。

ただし埋め込むコードは先程とは違いURLです。間違いないようにしましょう。

クラシックエディターと違って埋め込んだTwitterがそのまま表示されるのでわかりやすいですね。

どちらかというとブロックエディターのほうが埋め込む時の操作は簡単ですね!
インスタグラムの埋め込み方法!
先程のTwitterの埋め込み方法と同じように、今度はインスタグラムを埋め込んでみましょう。
Twitterと同じように右上の『・・・』をクリックして『埋め込み』をクリック
この画面に切り替わったら『埋め込みコードをコピー』をクリックしてコピーしましょう。

ちなみに『キャプションを追加』というのは、そのインスタに対してコメントやいいね!した人の画像を追加するかどうかの設定です。
あまり画像が重くなって表示スピードを懸念するならココのチェックは外しておくと良いでしょう。
そしてTwitterと同じようにテキスト画面に切り替えてコピペすると・・・
この投稿をInstagramで見る
このように埋め込みが完了しました。
もしビジュアル画面でインスタの画像や投稿が表示されていなくてもプレビューをすれば貼り付けられていることがわかるので確認してみてください。
ブロックエディターの場合(インスタグラム)
ブロックエディターを使用している人はインスタグラムの埋め込みは少々違いがあります。
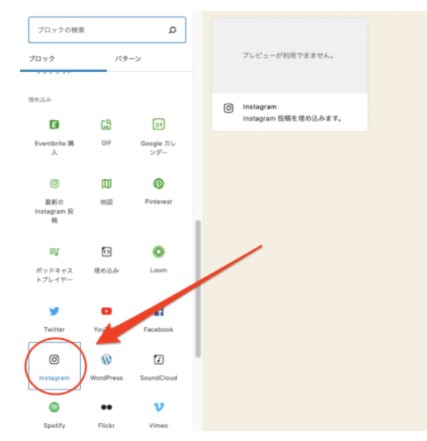
2020年10月まではブロックの『埋め込み』のところに『インスタグラム』と表示されたので簡単に埋め込むことができたのですが、現在ではこの『oEmbed』での貼り付けはできなくなっています。
以前までは下の図のように『インスタグラム』のボタンが表示されていたのですが、これを機にボタンが無くなりましたね。
 ⇩
⇩

これでブロックエディターを使用している人はかなり困ったのではないでしょうか?
これにはAPIの改訂が影響しています。
ユーザー写真およびFB/IG oEmbedエンドポイント用のトークンレスアクセスの変更:開発者は、2020年10月24日までに、UID、FB oEmbed、およびIG oEmbedを介してグラフAPIでユーザープロフィール写真をクエリする際に、ユーザートークン、アプリトークン、またはクライアントトークンを利用する必要があります。UIDまたはASIDを介してプロフィール写真をクエリする際は、クライアントトークンもサポートされますが、ユーザートークンまたはアプリトークンを提供する必要があります。これらのグラフAPIエンドポイントの呼び出しを今すぐ開始する方法の詳細については、ユーザー写真、Facebook OEmbed、およびInstagram OEmbedの更新履歴をご覧ください。Facebook for Developers
今まで通りではブロックエディターでインスタグラムを貼り付けることが出来なくなったので、クラシックエディターと同じようなやり方で貼り付ける必要があります。
インスタグラムの『・・・』から『埋め込み』をクリックして『埋め込みコードをコピー』を選択してください。
ブロックエディターの『ウィジェット』から『カスタムHTML』を選択して埋め込みコードを貼り付ければクラシックエディターと同じように貼り付けることができます。

プレビュー画面にすれば貼り付けられていることがわかるので確認してみてください。
しかし1つ注意することがあります。
ブロックエディターの場合はインスタグラムの投稿された画像を埋め込むことはできますが、インスタグラムのアカウントを埋め込むことはできません。もしアカウントを埋め込む必要がある時はプラグインを使う必要があります。
プラグイン『Smash Balloon Social Photo Feed』をインストールして有効化すれば従来通りの埋め込みができるようになります。

しかしインスタを埋め込む時って画像やコメントを埋め込みたいからであってアカウントを埋め込む時ってあまりないので私は使用していません。
どうしても使用するという人は自己責任で行うようにしてくださいね。
プラグインには様々な機能を追加することができますが中にはサイト自体をおかしくしてしまうプラグインも存在します。
あまりインストールしすぎるとサイトの表示速度にも影響が出るので必要最低限のプラグインだけインストールすることをオススメします。
プラグインに関しては別の記事がありますのでそちらを参考にしてください。


まとめ
ワードプレスで画像や動画・SNSを埋め込む方法について超初心者向けに解説してみました。
ポイントをまとめておきますね。
2・ブロックエディターで埋め込む時はURLを貼り付ける
3・インスタグラムを挿入する時は注意が必要
4・動画を挿入するツールがない人は『Tiny MCE Advanced』をインストールする
画像や動画・SNSには著作権というものがあり、許可を得ずに勝手に引用したりすると罰せられることもあります。
もし画像やSNSなどをブログに埋め込む時には細心の注意をするようにしてくださいね
この記事がどなたかの手助けになれば幸いです。




